Que ce soit pour le design graphique d’une publicité, d’un site web, d’un faire-part de naissance, d’une invitation personnel, ou de tout autre document, il y a des principes à suivre afin d’effectuer sa composition. En effet, il faut s’assurer que l’image qui y sera reflétée dans son ensemble est équilibrée et donne l’impression que tous les éléments qui la composent sont positionnés aux bons endroits.
Pour parvenir à un résultat parfait, voici 5 principes de base en communication visuelle qui doivent être respectées :
1. Le chemin visuel : un phénomène à ne pas négliger
Il est important de savoir comment notre œil se comporte lorsque nous regardons une image. Cela permet de positionner des éléments forts à des endroits stratégiques. Des études sur la perception ont permis de définir certains principes qui régissent la lecture des compositions visuelles :
- Les yeux ont tendance à explorer en particulier et successivement 4 points qui sont les intersections des droites parallèles aux côtés et tracées à un tiers et deux tiers des longueurs et des largeurs. On appelle ce balayage, la lecture en Z.
- Les yeux ont tendance à bouger dans le sens des aiguilles d’une montre.
- Les yeux ont tendance à regarder davantage le quadrant supérieur gauche d’une image.
Nous pouvons observer ces phénomènes, car nous avons été conditionnés à lire en commençant en haut de gauche à droite et ensuite descendre sur l’autre ligne et recommencer de gauche à droite. Donc, lorsqu’on regarde une image rapidement dans son ensemble ce mouvement de lecture en Z est accentué.
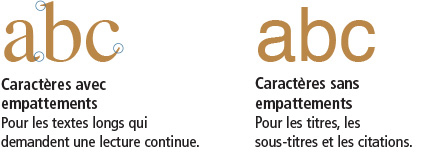
2. La personnalité des caractères typographiques
Avec ou sans empattements?

Les caractères typographiques utilisés dans un document peuvent diminuer ou renforcer le sens d’un texte. Les deux grandes familles de caractères sont les polices de caractère avec empattements (sérifs) et sans empattements (sans sérif). Les empattements sont les petites pointes présentes dans le dessin des caractères.
À chaque typographie sa personnalité
Certains caractères amènent un côté masculin, sérieux ou démontrent le prestige ou le modernisme. D’autres proposent un style plus artistique, technologique ou fantaisiste. Un caractère gras rend l’idée de force, de solidité. Des lettres italiques suggèrent le dynamisme, le mouvement. Un caractère maigre apporte une touche féminine et est recommandé pour exprimer la distinction et la délicatesse.
Les principes de base
-
Italique : Il est déconseillé de mettre un texte continu en italique, car l’effet de mouvement qu’il génère rendra la lecture plus ardue en forçant l’œil à défiler plus vite sur le texte, ce qui crée un inconfort visuel qui ralentit la lecture.
-
Capitales : Un texte en capitales subira le même effet de ralentissement qu’un texte en italique. L’utilisation combinée de capitales et de bas-de-casse facilite la lecture en apportant des points d’attention lorsqu’elle est bien contrôlée.
-
Interlignage : L’interlignage des titres et des textes doit être ni trop serré, ni trop espacé.
-
Typographie : En général, un logo, une publicité ou un document ne devrait pas comporter plus de deux styles de typographie différents et certainement pas plus de trois. L’emploi de trop de typographies différentes oblige l’œil à de nombreux ajustements qui poussent à abandonner la lecture.
3. Choisir le bon alignement
L’alignement est la disposition du texte par rapport aux marges et aux colonnes d’une page. Les deux alignements les plus couramment employés sont l’alignement en drapeau à gauche et l’alignement justifié, ou en alinéa. Voici certains avantages et inconvénients liés à leur utilisation :
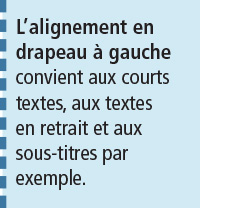
 L’alignement en drapeau à gauche
L’alignement en drapeau à gauche
- Avantages : Aspect esthétique de densité homogène, sans césures de mots, espaces égales entre les mots.
- Inconvénients : Inégalité entre les lignes, nécessite un bon contrôle.
- Utilisation : Courts textes, textes en retrait, sous-titres.
 L’alignement justifié (en alinéa)
L’alignement justifié (en alinéa)
- Avantages : Largeur fixe des lignes, bonne visibilité, séparation franche du texte.
- Inconvénients : Espaces variables entre les mots, séparation difficile des mots (césures).
- Utilisation : Textes avec beaucoup de contenu, articles longs, lettres.
4. Les codes couleurs

Chaque couleur a une signification cachée et exerce ses influences à un niveau inconscient :
- Jaune : Accessible, radiante et amicale. La couleur jaune respire le réconfort et fera rayonner la marque par une énergie chaleureuse et jeune. Couleur du bonheur et de l’optimisme, le jaune nous rappelle de belles journées d’été sur le sable. Il est ainsi un allié majeur pour les métiers du tourisme.
- Orange : Couleur fortifiante et joyeuse. On choisira le orange pour sortir du lot. On la retrouve moins souvent que le rouge mais elle apporte tout autant de tonicité et de punch à une marque.
- Rouge : Signe universel de sensations vives, de passion et de colère. Votre marque aime se montrer, elle est enjouée, jeune, moderne. Le rouge est pour vous ! En revanche, si vous souhaitez montrer votre maturité, votre coté classique ou sérieux, il faudra éviter cette couleur.
- Violet : Le violet est synonyme de rêve et d’imagination ce qui rend son utilisation adéquate pour les thématiques spirituelles notamment. Très appréciée par les femmes de tous âges pour son romantisme, il peut néanmoins susciter également de la nostalgie.
- Vert : La polyvalence dans toute sa splendeur. Le vert a des connotations d’équilibre évoquant la relaxation. Il est utilisé dans les blanches liées particulièrement à la nature ou à l’environnement en général.
- Bleu : La couleur classique par excellence. Gage de fiabilité et de maturité, le bleu vous assure d’être pris au sérieux. Force, fiabilité, responsabilité et confiance. Des qualités qui le rendent prisé par les banques, les secteurs juridiques et de la santé mais aussi celui de la haute technologie.
5. L’importance des zones de repos

Dans une conception graphique, les zones de blanc sont appelées « zones de repos » parce qu’elles permettent à l’œil de se reposer, afin qu’il puisse recevoir l’information tout en étant dans un état favorable pour poursuivre la lecture et la réception de nouvelles informations.
Par exemple, un document présentant une mise en pages claire et simple attirera notre attention tandis qu’il sera repoussant si la mise en pages est surchargée. Les mises en pages aérées permettent la mise en valeur des titres, des textes et des images tout en facilitant la lecture des contenus. Aussi, il est important de conserver une zone de dégagement sans image et sans texte autour des logos ou des signatures graphiques pour que ceux-ci soient toujours mis en valeur et facilement repérables.
L’art de la communication visuelle à votre service !
Bien évidemment, l’art de concevoir des images ou une mise en pages de document équilibrées et efficaces comprend énormément de règles en plus de ces 5 principes de base, mais il comporte également de nombreux pièges. Souvent, quelques secondes suffisent pour créer un impact positif ou négatif envers votre organisation. Garantissez-vous un impact positif en nous confiant ce travail, en tant que professionnel de la communication, nous saurons mettre en avant votre message. Demandez-un devis !



